Design process: I begin by understanding user and business needs which inform journey maps and wireframes. Using design system assets or starting fresh, I move from low to high fidelity layouts, strengthened through user testing and iteration. I then build interactive prototypes to test complex workflows.
Medical Device Software

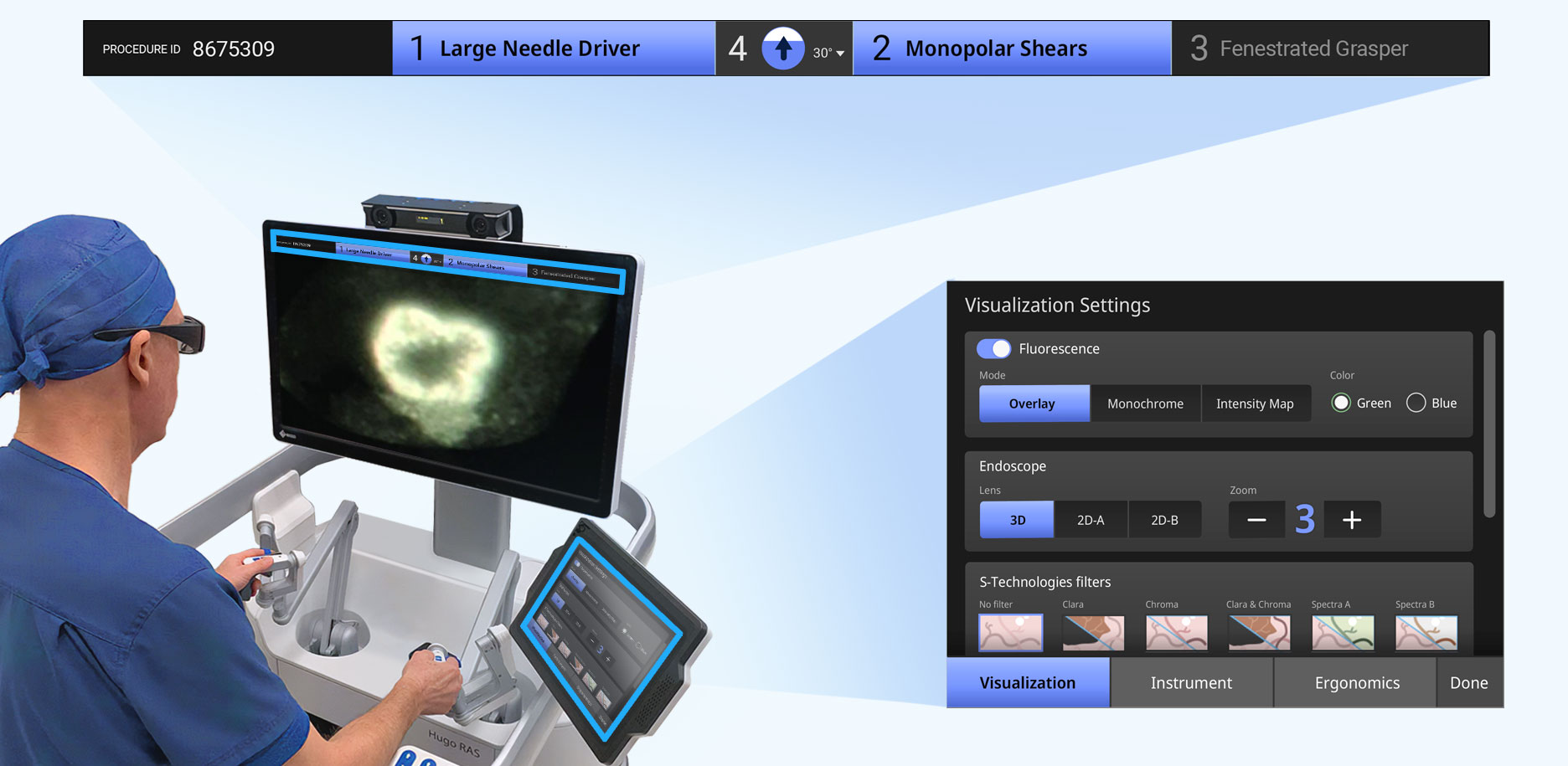
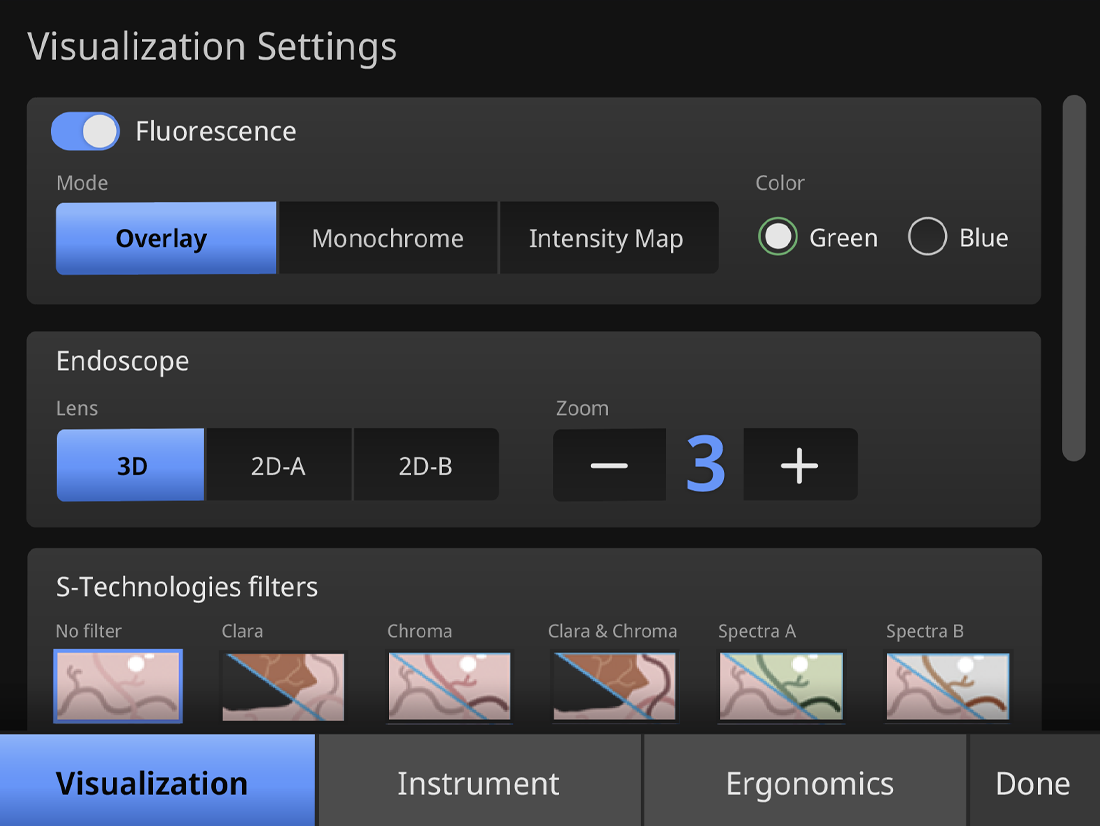
Robotic-Assisted Surgical Platform
Role: Product/UX/UI design, research, journey maps, wireframes, design system, strategy
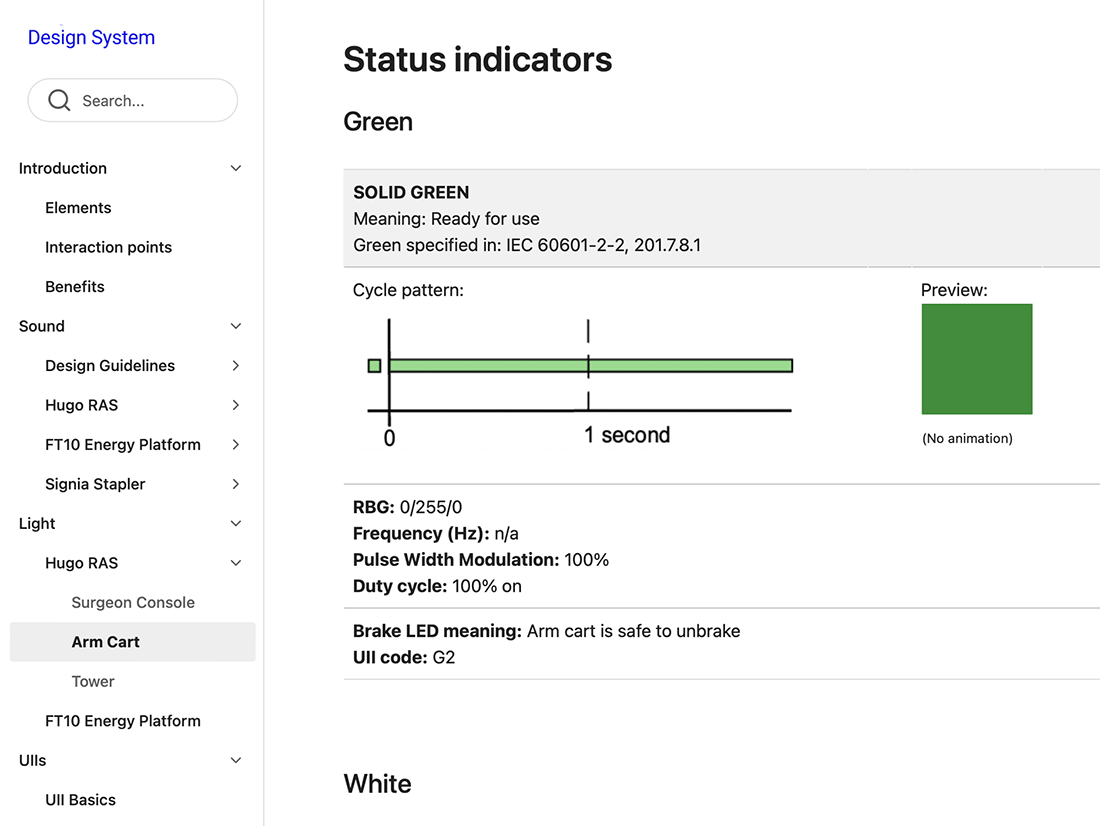
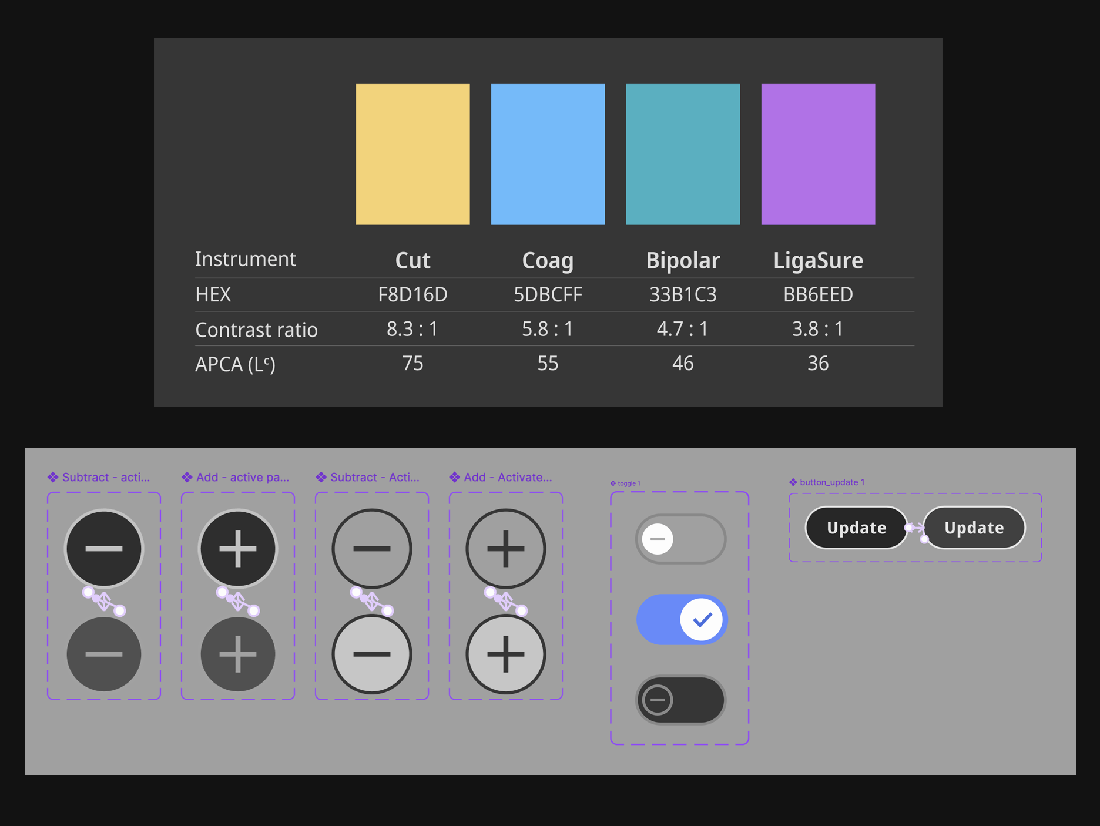
Project: My efforts focused on reducing the need for surgeons to navigate complex touchscreen interfaces or be distracted by unnecessary audio alerts. I also contributed to building an accessible, regulatorily compliant design system that not only addressed the graphical interfaces but aligned sounds, lighting, notifications and haptics.
Impact: These improvements led to a 67% reduction (based on eye tracking data) in turning away from the surgical field, allowing the surgeon to maintain focus on the patient and reduce patient risk.




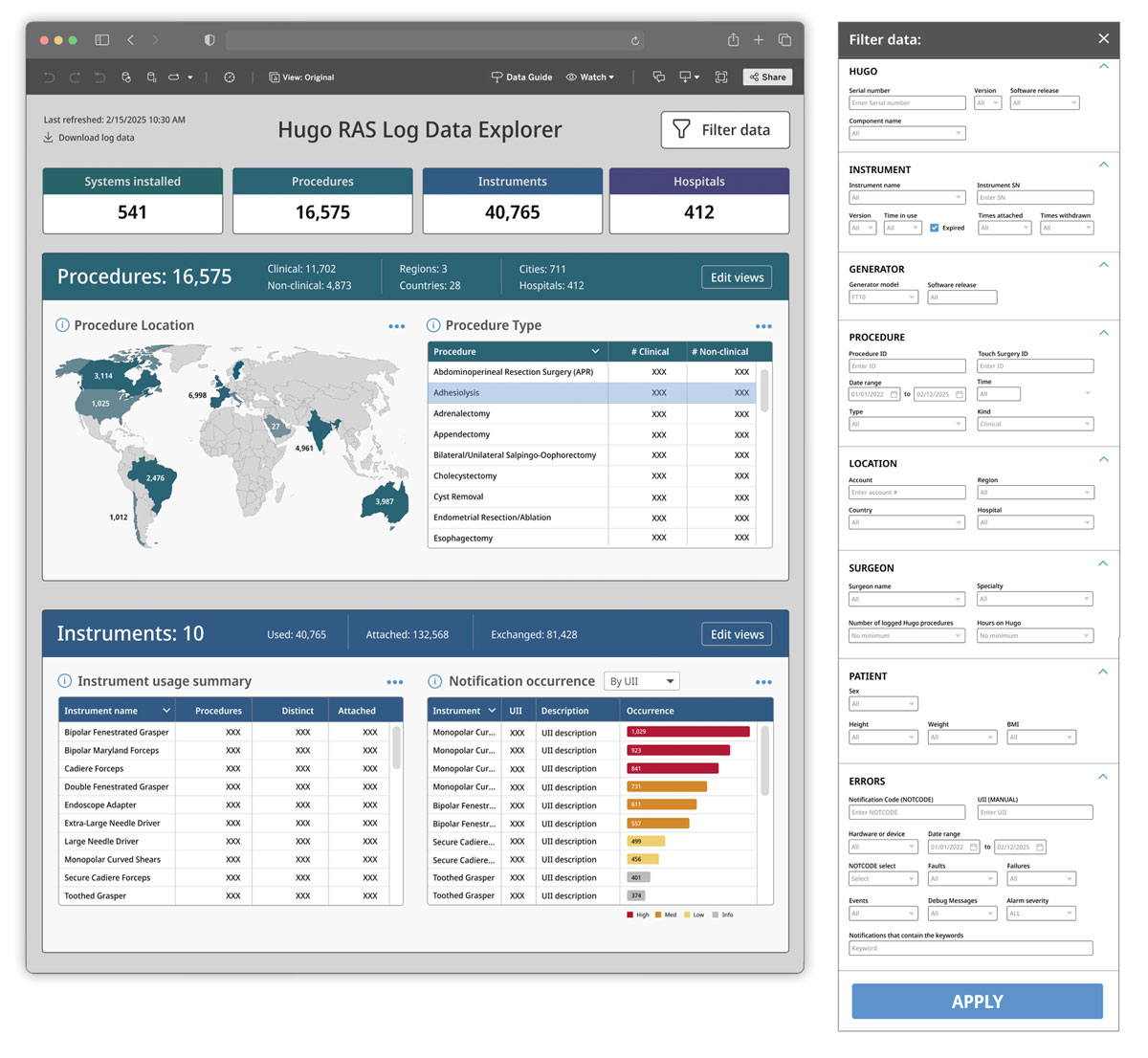
Robotic platform data analysis dashboard
Role: UX/UI design, research, journey maps, data visualization, strategy
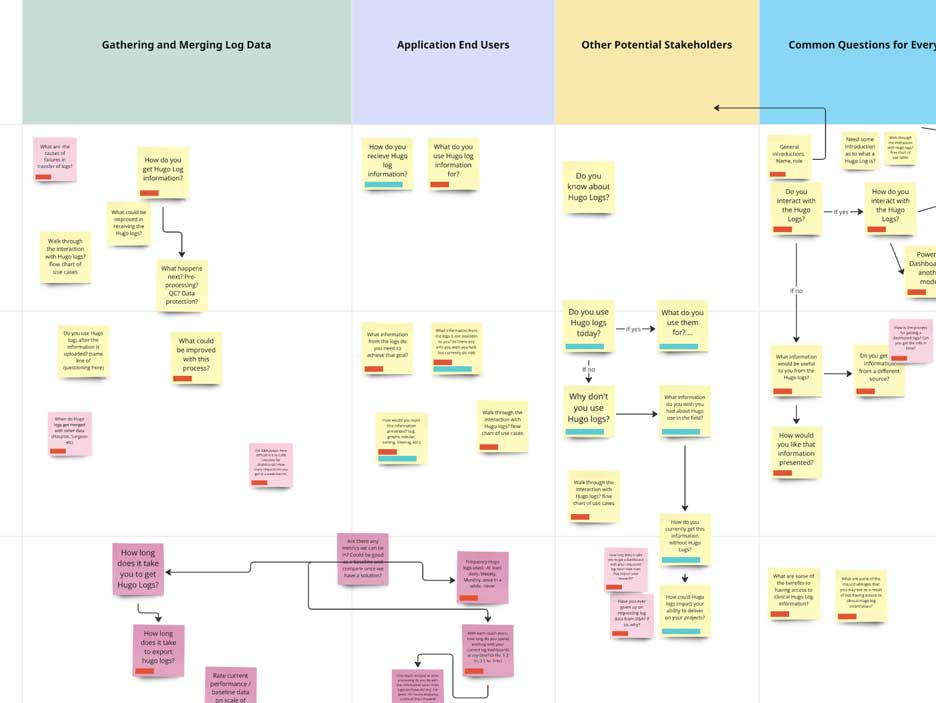
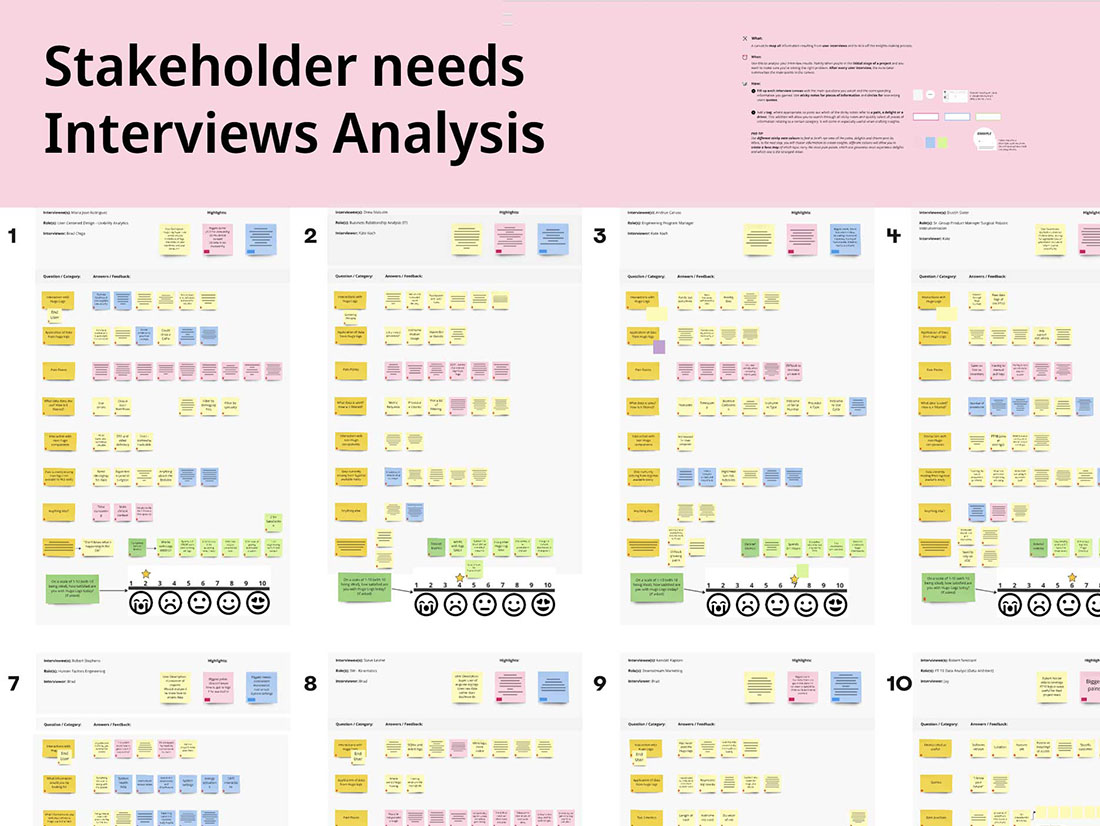
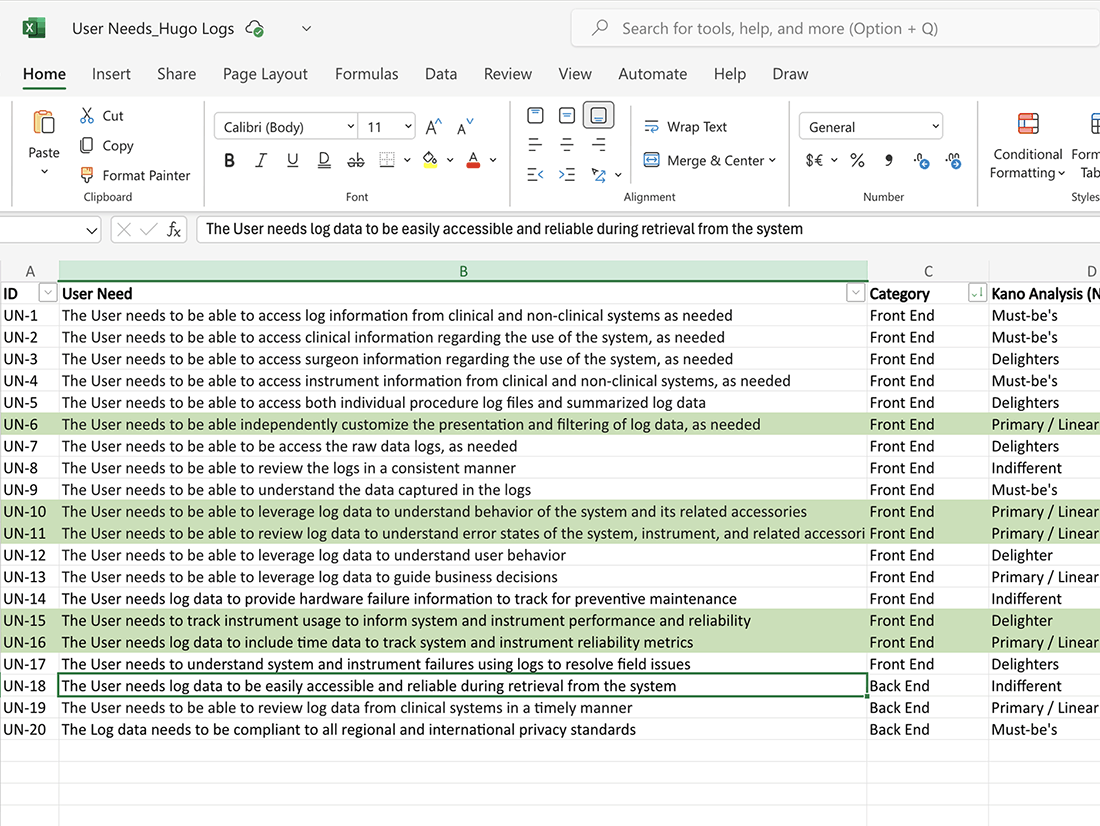
Project: On recognizing a vital opportunity to improve customer satisfaction, I led an effort to create visualization software that allowed staff to access procedure log data, providing insights to instrument usage and system errors. I and a cross-functional team interviewed 40+ staff members to understand pain points, build use cases and prioritize requirements. I then collaborated with analytics team to design the software in Tableau.
Impact: Customer Satisfaction Score (CSAT) improved from 3/10 to 8/10 (average). Data access was improved across the organization, provided greater customization, and deepened understanding of system and instrument usage. Root-cause analysis was accelerated, reducing support calls and system down-time.




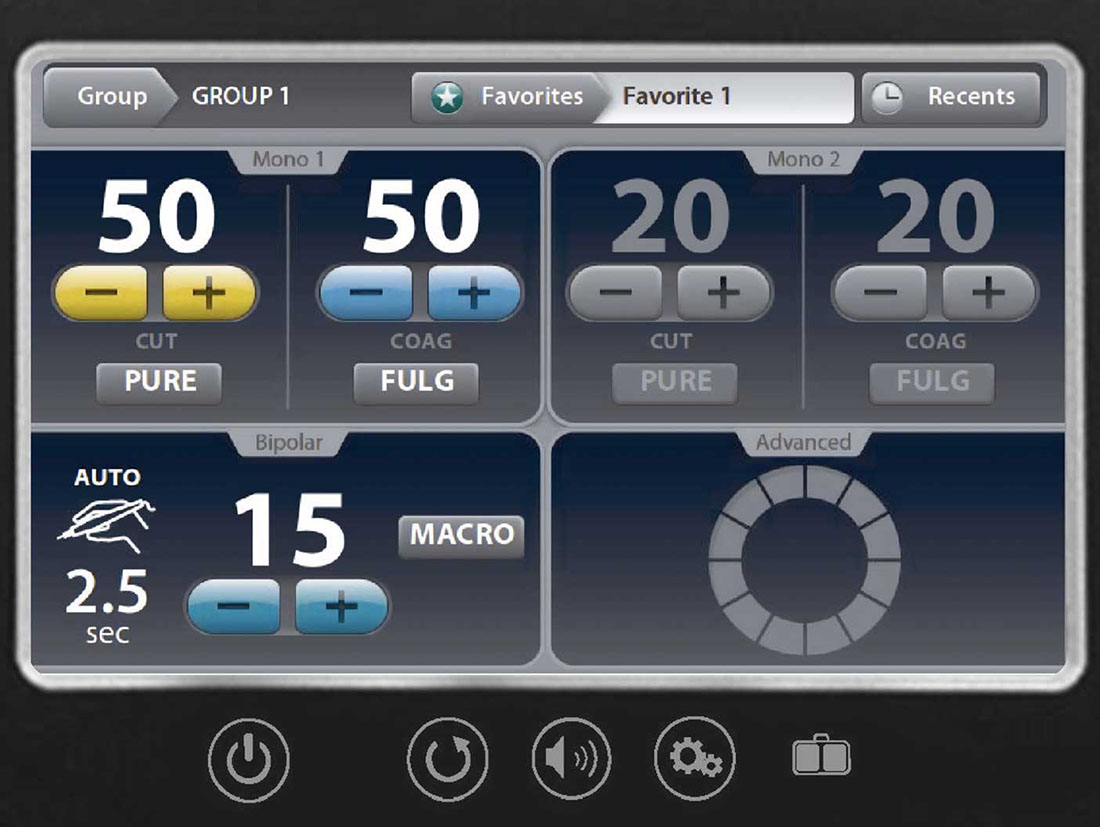
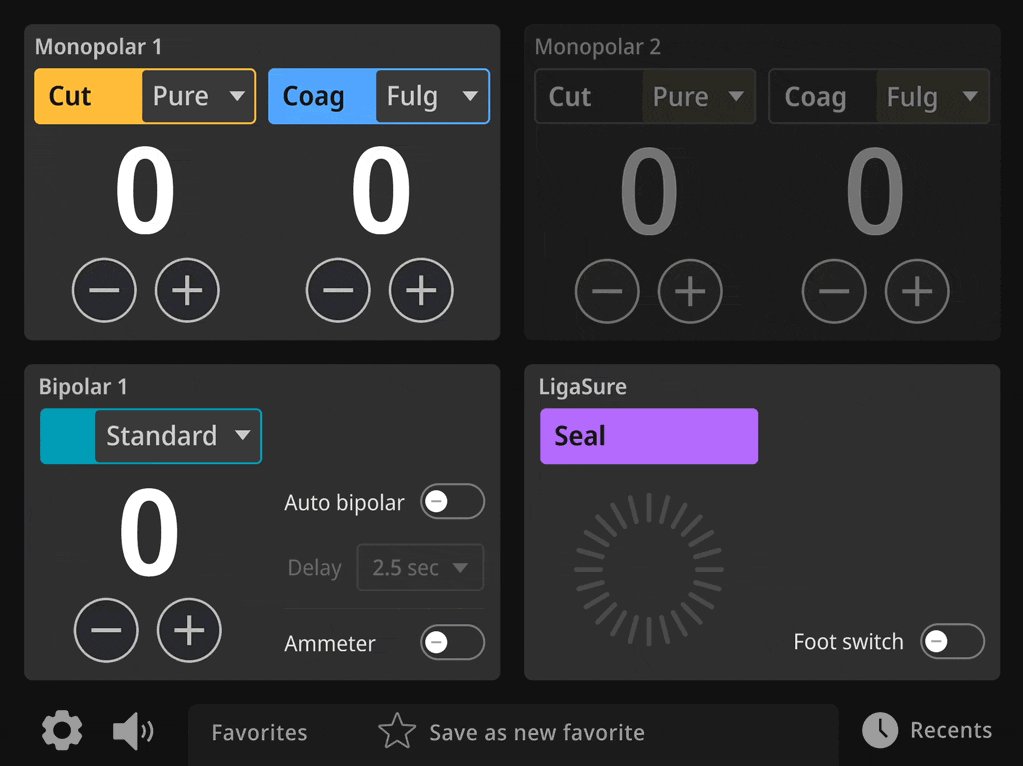
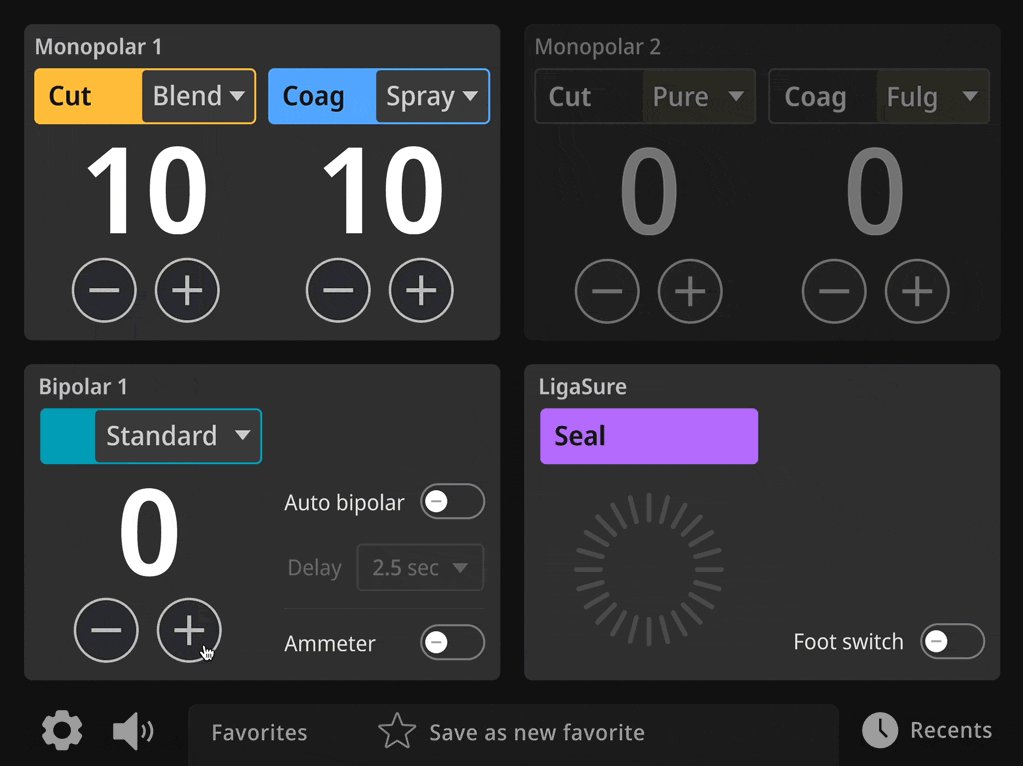
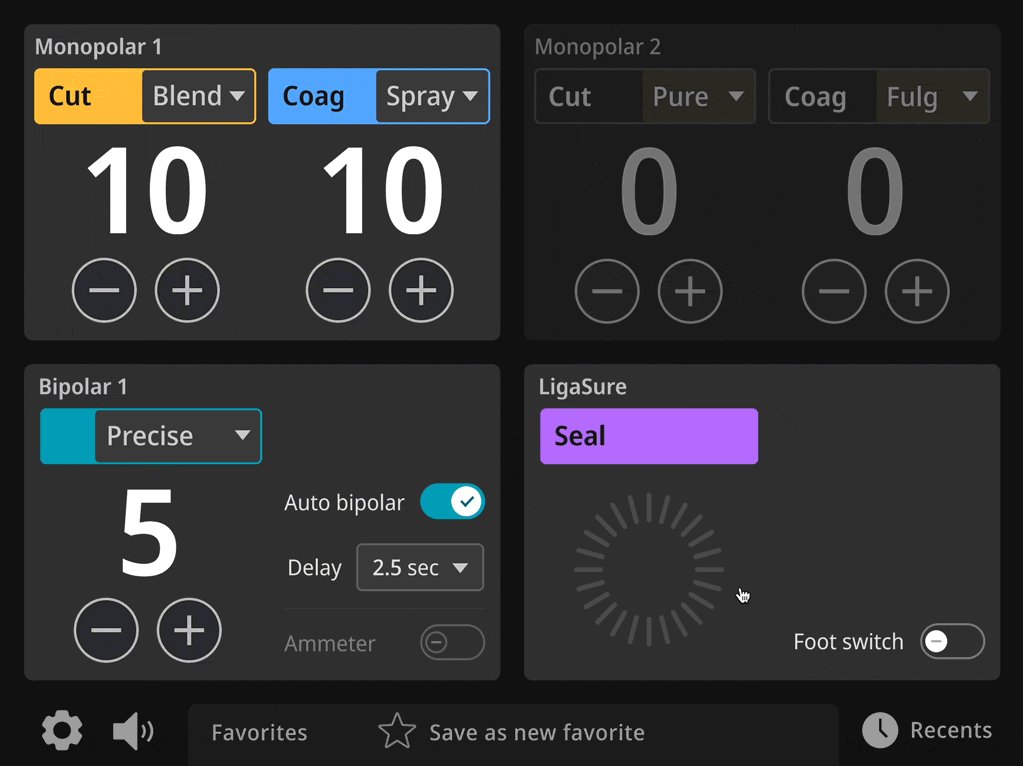
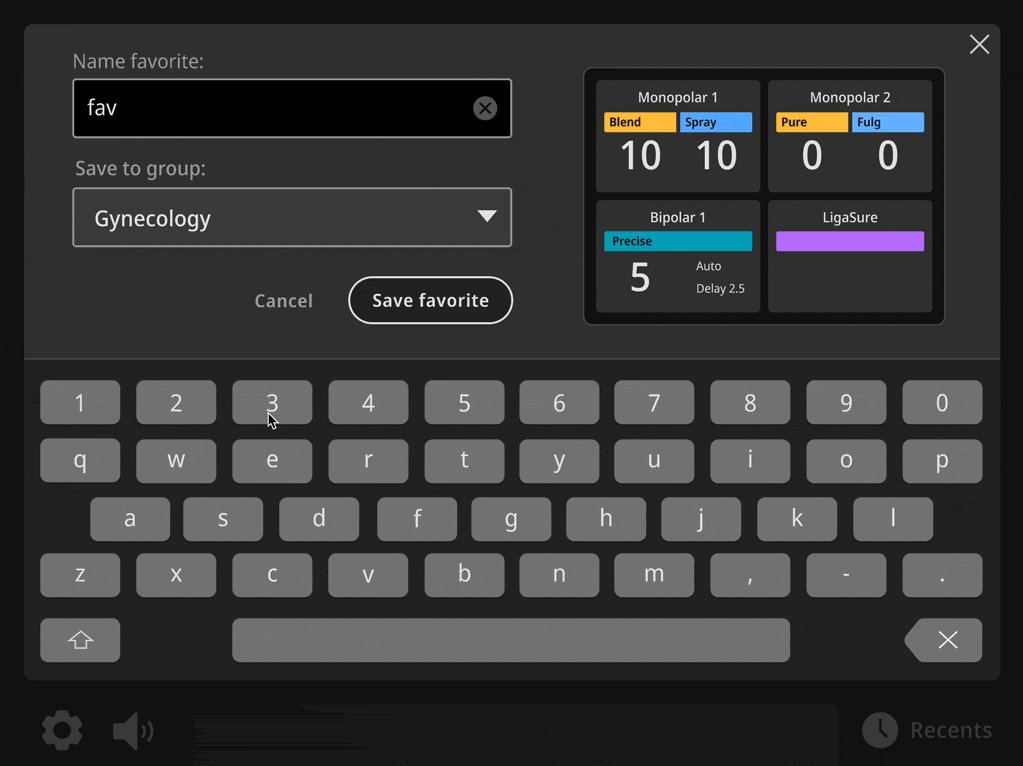
Touchscreen interface: Electrosurgical generator
Role: Product/UX/UI design, prototyping, research, front-end development
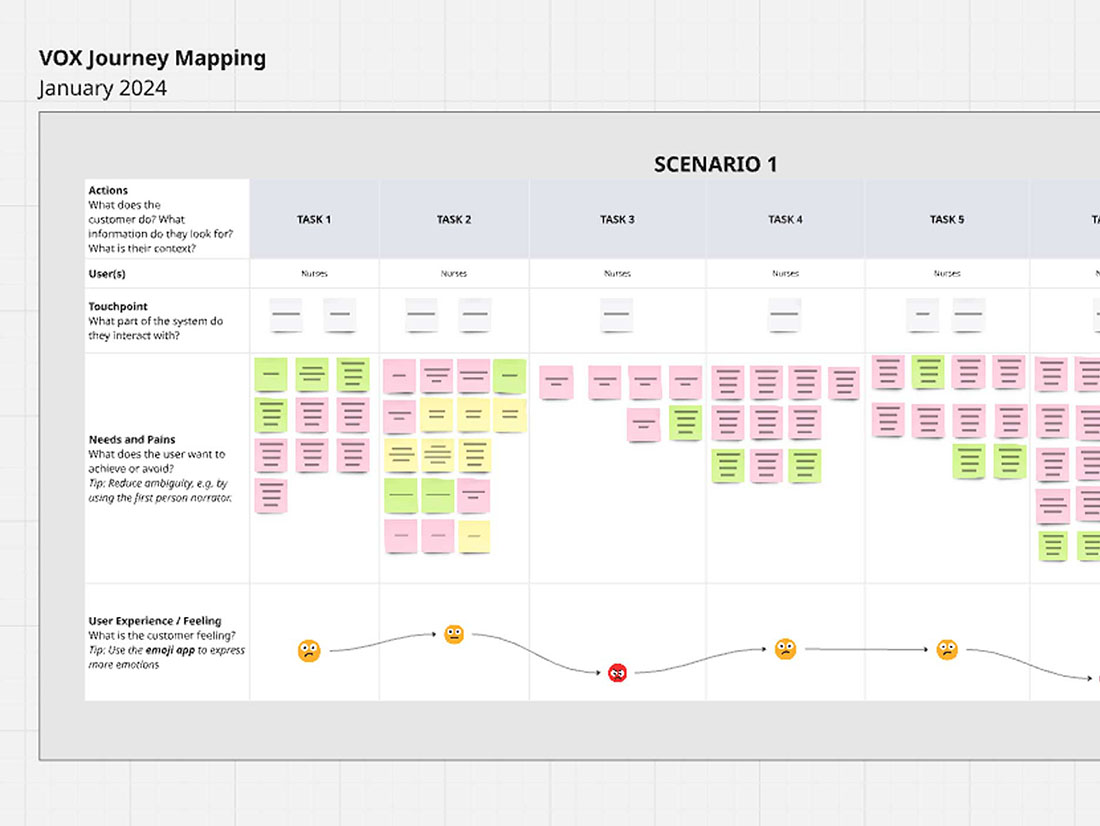
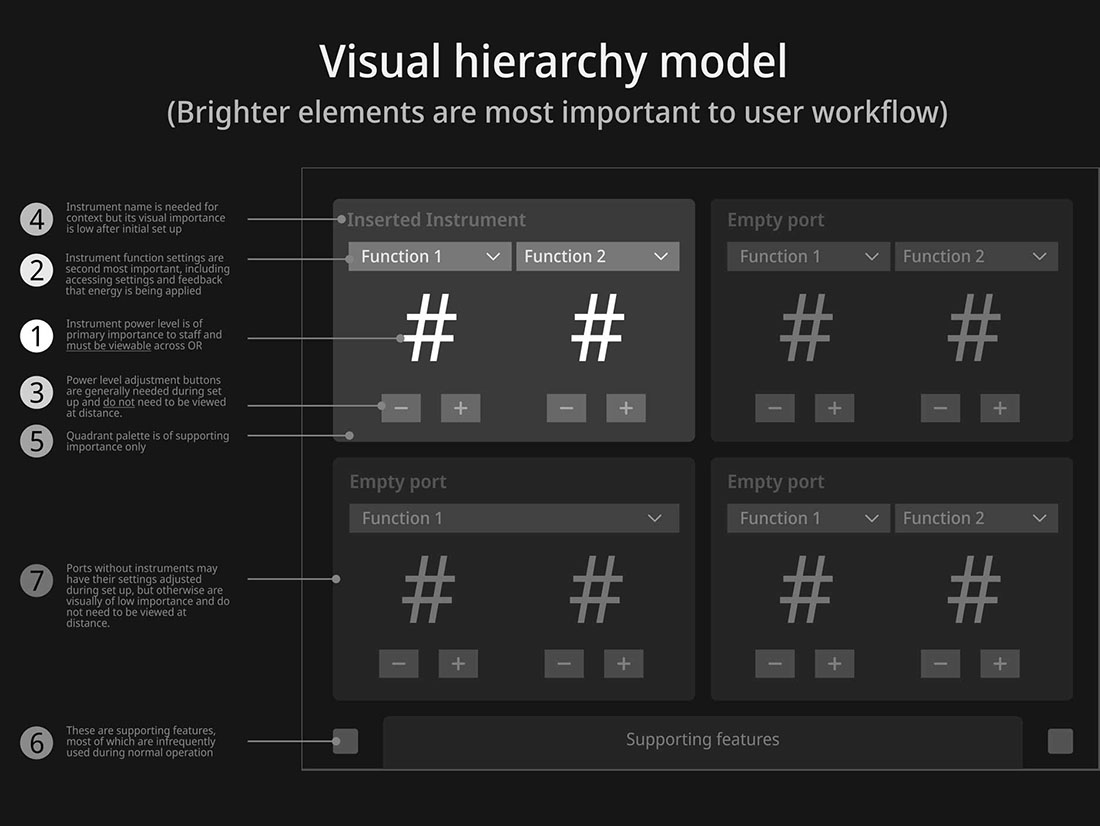
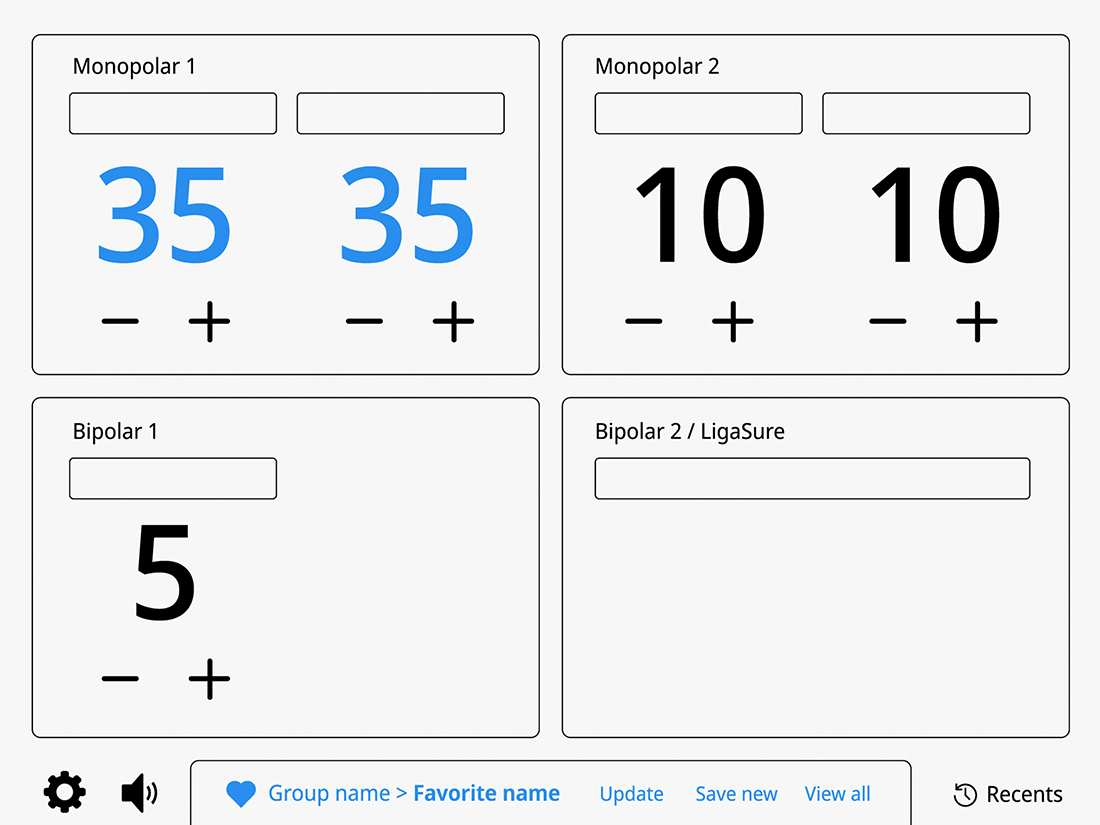
Project: Generators provide energy to instruments that cut and seal tissue. This project upgraded the most popular generator used worldwide. Informed by feedback from 70+ nurses and surgeons, I created a prioritized hierarchy of screen elements and necessary improvements. Wireframing followed. To test and iterate, I built a prototype displayed on an iPad mounted in a product shell. I then coded HTML/CSS assets to hand off to developers.
Impact: After testing with nurses and surgeons several countries, the new interface and workflows were overwhelmingly regarded as a 90% improvement over the original. Better legibility, reduced time-on-task, and easy transitioning from older generator were cited.
Additionally, 6-8 weeks of development time were saved by supplying HTML/CSS-based assets to software engineers.






Applications (SaaS)

Cloud-based database management
Role: UX/UI design, research, design system
Project: Assessed the product's existing user interface and created a new design that improved user experience and could guide future development of the entire suite of products.




Client services portal
Role: Service design, UX/UI design, design system, strategy
Project: Led design for the property insurer's first suite of client-facing applications to process claims, renewals and support. Conducted and affinitized internal and client interviews, built journey maps, business blueprints and requirements. Collaborated with architects and developers, and helped define the foundational design system.



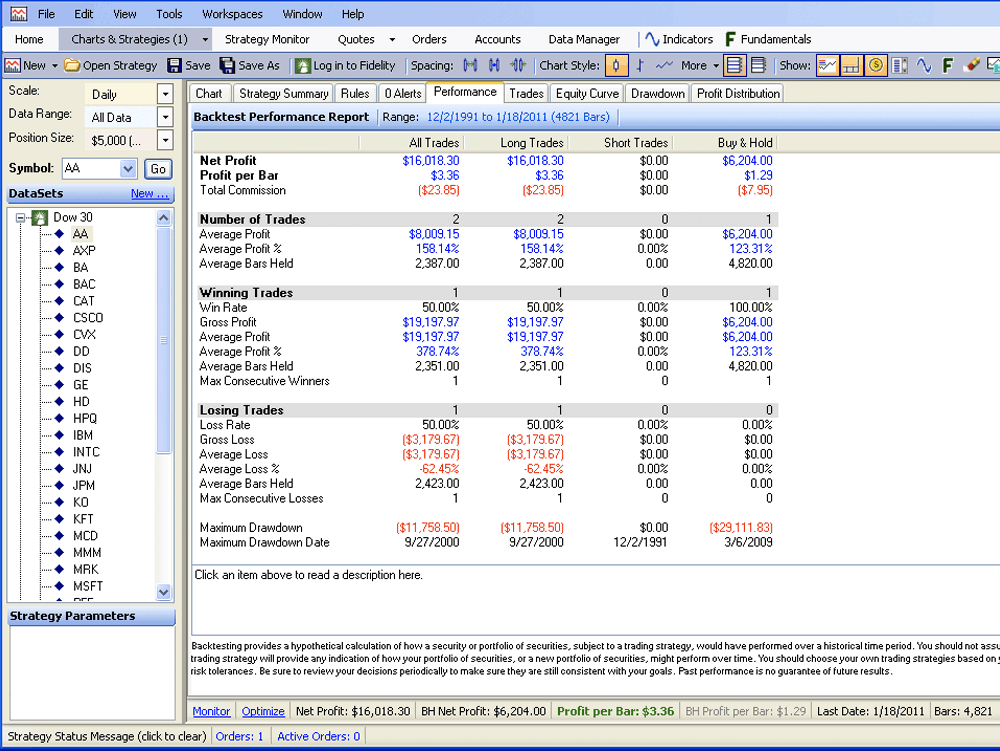
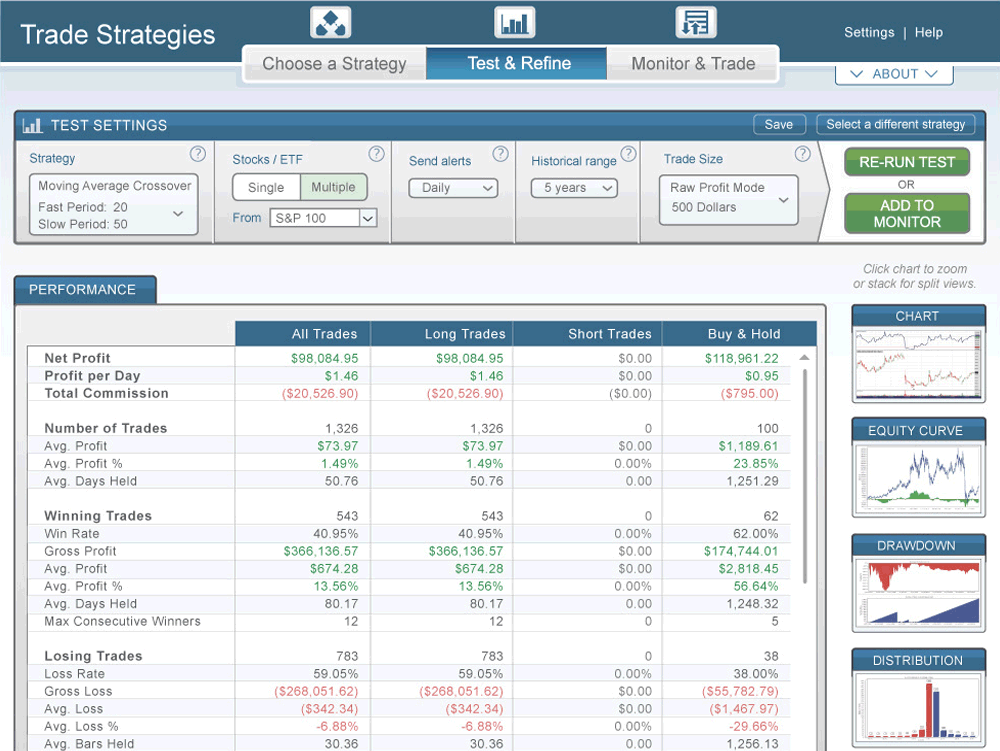
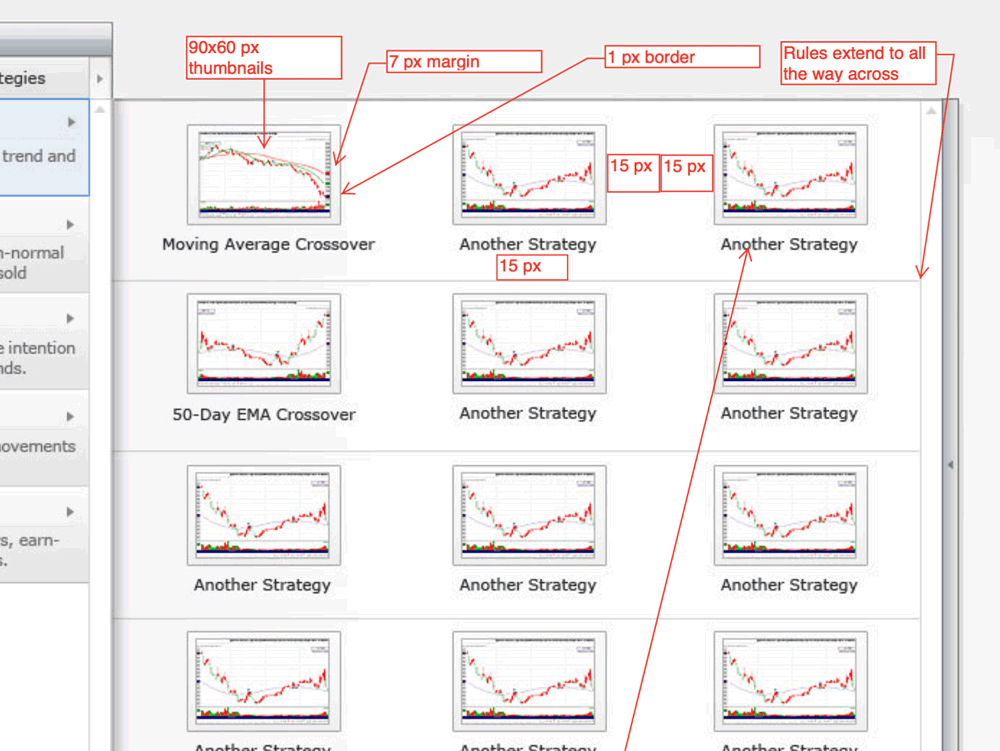
Trade strategy simulator
Role: UX/UI design, information architecture
Project: Incorporated an acquired trade strategy product into Fidelity's online suite of investor tools while improving usability and accessibility. Conducted research with user base to build personas and prioritize needs. Wireframed solutions, finalized designs in accordance with design system and delivered assets to offshore development team.



Web & Mobile

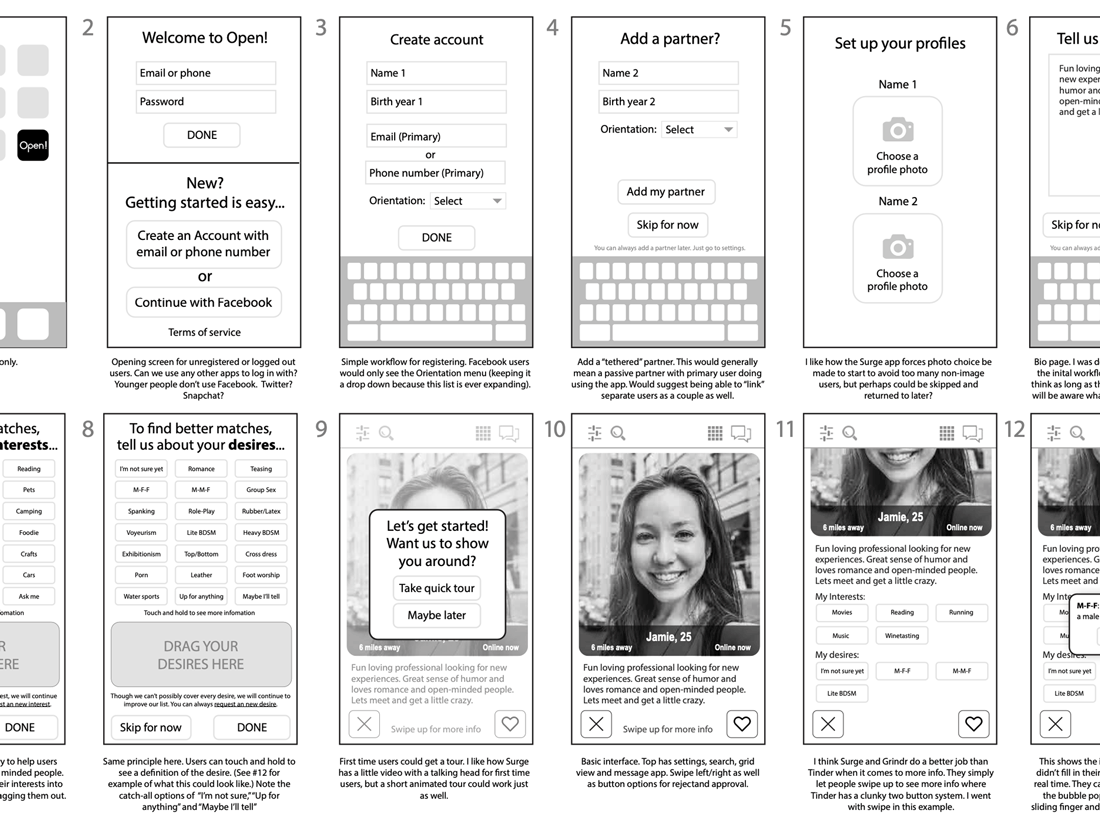
Native mobile dating app
Role: UX/UI design, research, personas, wireframes, journey maps, information architecture
Project: Few dating apps focus on the needs of the LGBTQ+ community. Open wanted an experience that was more catered for these users in order to deliver higher quality matches. I performed research including assessment of competitor apps and users interviews. Collaborated with team to turn concepts and workflows into low-fidelity prototypes that could be tested with focus-groups. Created high-fidelity assets delivered to developers.




Website, portal, collateral design & development
Role: UX/UI design, research, front-end development
Project: Built a completely new database-driven responsive website for the company using HTML, CSS, javascript and React. Created a design system that could also be leveraged by the company's suite of applications and print collateral.

UMass Medical School health care portal
Role: UX/UI design, front-end development, content strategy
Project: Designed and built a templated, responsive portal that included an events calendar and resource index. Editors were able to add content and maintain the site with minimal web skills.
Interactive Education

Interactive companion site to PBS television series NOVA
Role: Design, animation, content strategy
Project: One of several sites built for PBS. This site was a companion to the Absolute Zero episode of Nova, including several interactive gamess that related to the scientific content.

Interactive gallery prototype, Smithsonian Institution
Role: Design, information architecture, content strategy
Project: Created for the Smithsonian as an online solution allow public access to their vast collection. My proposal gave users the choice of navigating by time (divided by decades), events or by Smithsonian gallery, allowing the collection to be seen within the context of its historical period.

Interactive medical courseware
Role: Creative direction, instructional design, animation, illustration, 3D modeling, content strategy
Project: I led my team to create 40+ interactive multi-media courses for primary care physicians and specialists to earn Continuing Medical Education (CME) credit. I worked directly with authors to structure the courses and interactive modules, decide how to visually present concepts and develop 3D animations and illustrations.